写在前面
在实际项目中,经常会遇到这样的事情,返回的数据的格式,并不是我们希望的样子,这时候,你就需要对数据进行格式化了,还好,angularjs提供这样的过滤器,更方便我们的操作。
系列文章
一个例子
过滤器用来格式化需要展示给用户的数据。AngularJS有很多实用的内置过滤器,同时也提供了方便的途径可以自己创建过滤器。
在HTML中的模板绑定符号{
{ }}内通过|符号来调用过滤器。当然也可以对同一个数据使用多个过滤器。currency
currecy过滤器可以将一个数值格式化为货币格式。
currecy过滤器允许我们自己设置货币符号。默认情况下会采用客户端所处区域的货币符号, 但是也可以自定义货币符号。
过滤器
- currency:{ {1023|currency}}

date
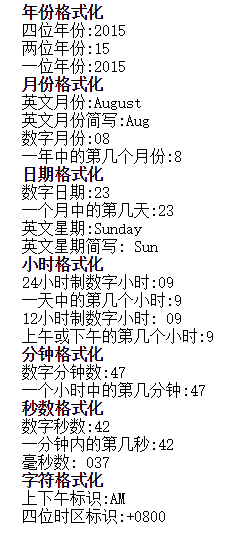
date过滤器可以将日期格式化成需要的格式。AngularJS中内置了几种日期格式,如果没有 指定使用任何格式,默认会采用mediumDate格式。

年份格式化 四位年份:{ {today|date:'yyyy'}} 两位年份:{ {today|date:'yy'}} 一位年份:{ {today|date:'y'}} 月份格式化 英文月份:{ {today|date:'MMMM'}} 英文月份简写:{ {today|date:'MMM'}} 数字月份:{ {today|date:'MM'}} 一年中的第几个月份:{ {today|date:'M'}} 日期格式化 数字日期:{ {today|date:'dd'}} 一个月中的第几天:{ {today|date:'d'}} 英文星期:{ {today|date:'EEEE'}} 英文星期简写: { {today|date:'EEE'}} 小时格式化 24小时制数字小时:{ {today|date:'HH'}} 一天中的第几个小时:{ {today|date:'H'}} 12小时制数字小时: { {today|date:'hh'}} 上午或下午的第几个小时:{ {today|date:'h'}} 分钟格式化 数字分钟数:{ {today|date:'mm'}} 一个小时中的第几分钟:{ {today|date:'m'}} 秒数格式化 数字秒数:{ {today|date:'ss'}} 一分钟内的第几秒:{ {today|date:'s'}} 毫秒数: { {today|date:'sss'}} 字符格式化 上下午标识:{ {today|date:'a'}} 四位时区标识:{ {today|date:'Z'}} 
如果显示2015-08-23格式的日期,可以这样写日期格式化格式:
{ {today|date:'yyyy-MM-dd'}} filter
filter过滤器可以从给定的数据源中选择一个子集,并将其生成一个新的数据源返回。这个过滤器通常用来过滤需要进行展示的元素。比如,在搜索中,可以从一个数组中立刻过滤出所需的结果。这个过滤器的第一个参数可以是字符串,对象或一个用来从数组中选择的函数。
filter过滤器第一个参数:
- 字符串:返回所有包含这个字符串的元素。如果我们想返回不包含这个字符串的元素,在参数前加!符号。
- 对象:Angularjs会将待过滤对象的属性同这个对象中的同名属性进行比较,如果属性值是字符串就会判断是否包含该字符串。如果我们希望对全部属性进行对比,可以将$当作键名。
- 函数
对每个元素都执行这个函数,返回非假值得元素会出啊先在新的数组中并返回。

{ { [{'id':1,'name':'wolfy','age':21},{'id':2,'name':'zhangsan','age':22}]|filter:{'$':'wolfy'} }} 
也可以自定义一个函数进行过滤,比如输出年龄大于21的对象。
{ {[{'id':1,'name':'wolfy','age':21},{'id':2,'name':'zhangsan','age':22}]|filter:ageThan21 }} $scope.ageThan21 = function (p) { console.log(p); if (p.age > 21) { return p; }; }; 
第二个参数:
true:使用angular.equals(expected,actual)对两个值进行严格比较。
false:进行区别大小写的字符串比较。
函数:运行这个函数,如果返回真值就接受这个元素。
json
json过滤器可以将一个json或javascript对象转换成字符串。
{ { {'id':1,'name':'wolfy','age':21}|json }} 
limitTo
limitTo过滤器会根据传入的参数生成一个新的数组或字符串,新的数组或字符串的长度取决于传入的参数,通过传入参数的正负值来控制从前面还是从后面开始截取。
注意
如果传入的长度值大于被操作的数组或字符串的长度,那么整个字符串或数组都会被返回。
{ {"Hello World"|limitTo:5}} { {"Hello World"|limitTo:-5}} 
对于数组,使用limitTo过滤器,下标是从1开始的,比如:
{ { ['a','b','c','d','e','f'] | limitTo:1 }} 
lowercase
lowercase过滤器将字符串转换为小写。
{ {'HELLO WORLD'|lowercase}} uppercase
uppercase 过滤器可以将字符串转换为大写。
number
number过滤器将数字格式化为文本,第二个参数是可选的,用来控制小数点后截取的位数。
注意
如果传入一个非数字字符,会返回空字符串。
{ { 123456789 | number }} { {3.14121214|number:2}} 
orderBy
orderBy过滤器可以用表达式对指定的数组进行排序。
orderBy可以接受两个参数,第一个是必需的,第二个可选。
第一个参数是用来确定数组排序方向的谓词。
第一个参数可以为函数,字符串,数组。
- 函数:该函数作为排序对象的getter方法。
- 字符串:对这字符串进行解析的结果将决定数组元素的排序方向。可以传入+或者-来进行强制升序或者降序。
- 数组:在排序表达式中使用数组元素作为谓词。对于与表达式结果并不严格相等的每个元素,则使用第一个谓词。
第二个参数用来控制排序的方向(是否逆向)
按name进行排序:

可以通过第二个参数对结果进行反转,

以上就是angularjs内置的过滤器,但有时上面的过滤器并不能满足我们的需求,能不能自己定义过滤器呢?答案是肯定的,并且实现起来非常简单。
自定义过滤器
自定义的过滤器有点类似上面的filter过滤器,下面举一个例子,对比一下。
我们现在实现一个自定义过滤器,将一个句子的首字母转换为大写。
app.filter('changeFirstUpper', function () { return function (input) { console.log('changeFirstUpper'); console.log(input); var newArr = []; if (input) { var arr = input.split(' '); for (var i = 0; i < arr.length; i++) { arr[i] = arr[i][0].toUpperCase() + arr[i].slice(1); newArr.push(arr[i]); }; return newArr.join(' '); }; }; }); { {'the last one the best one'|changeFirstUpper}} 
总结
angularjs的过滤器内容到此结束,在实际项目中还是比较常用的。
参考
Angularjs权威教程